Introduction
For this project, I chose to explore Evernote and primarily, through its mobile app, improve upon features and UX to help drive a specific goal that is a sub-goal of the Evernote product ecosystem. Research and UX artifacts have been provided as support to the ideas discussed in the canvas.
For those not familiar with Evernote, it is a cross-platform application designed to help individuals and teams capture, organize, find, and share ideas. It is developed by the Evernote Corporation, a private company headquartered in Redwood City, California. I chose Evernote because it is a software product that is used globally and spans across multiple industries. It deals with helping users organize, access and share information. Evernote uses good UX to solve major problems for their users and for their app as well. They also have problems, which I used to inform my goals for this product canvas exercise.

Goal
On the metrics side, Evernote has about 200 million users worldwide and has recently been valued at over 1 billion dollars. Over 19,000 new users sign up everyday onto the app. However, the majority users of the app are on the basic plan – meaning and they do not contribute in revenue to Evernote. Only 3.75% of users are premium users who generate revenue for Evernote. I want to use the product canvas to figure out changes and improvements in the app that might result in more premium (paying) users, and thus revenue for Evernote.
Evernote Business Goal: Help individuals and teams capture, access, organize, find, and share ideas in all forms including text, pictures, web clips and more.
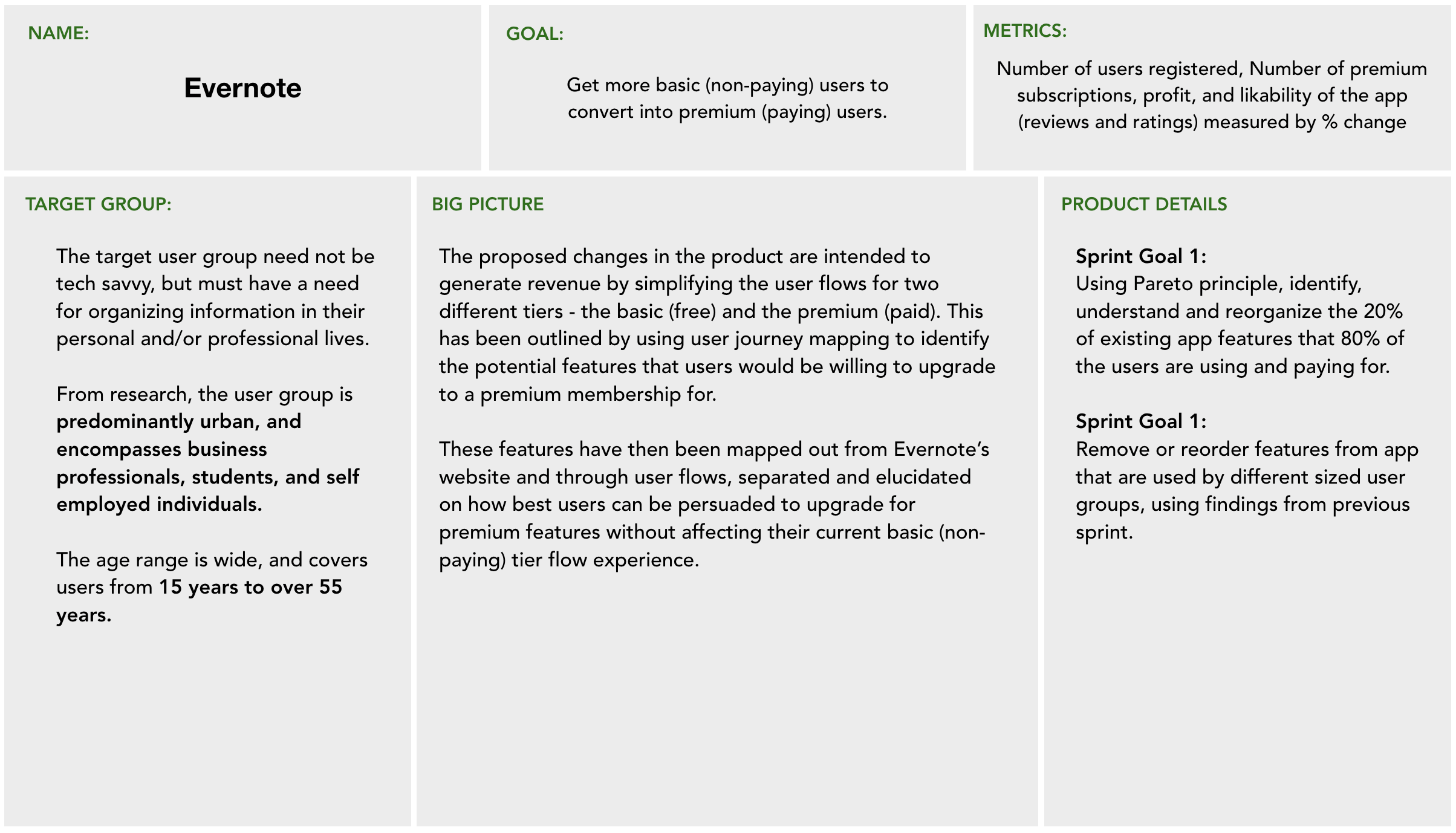
Product Canvas Goal: Get more registered basic (non-paying) users in Evernote to convert into premium (paying) users.
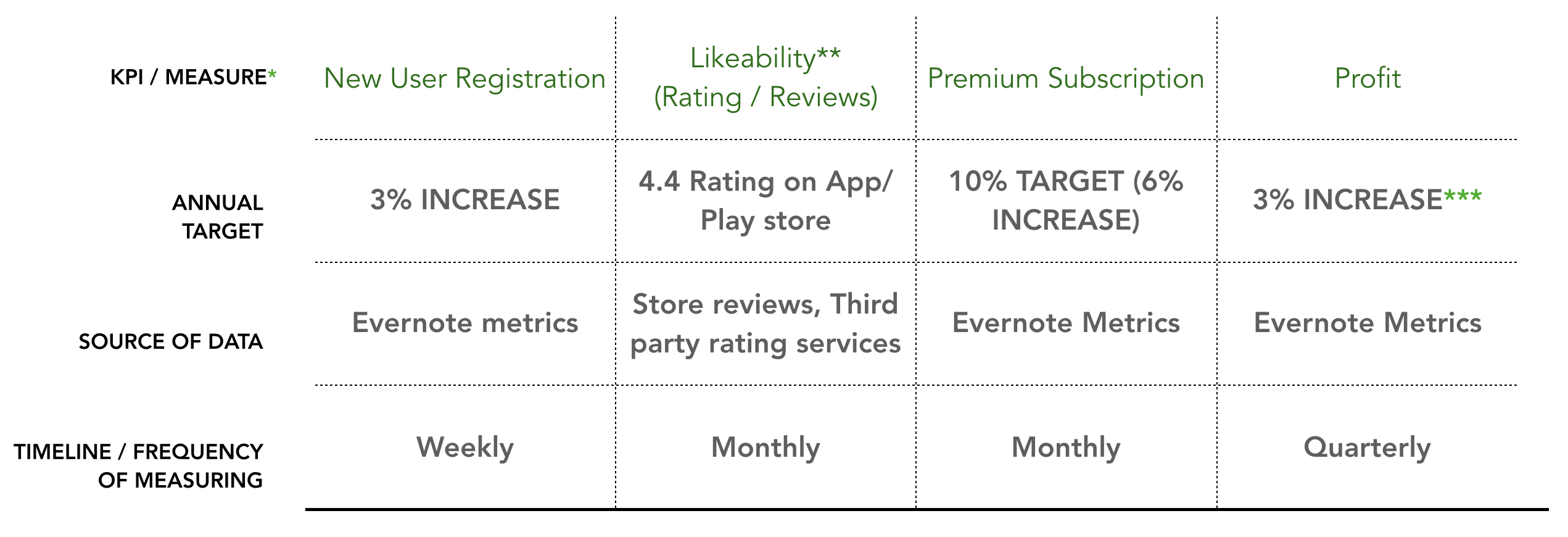
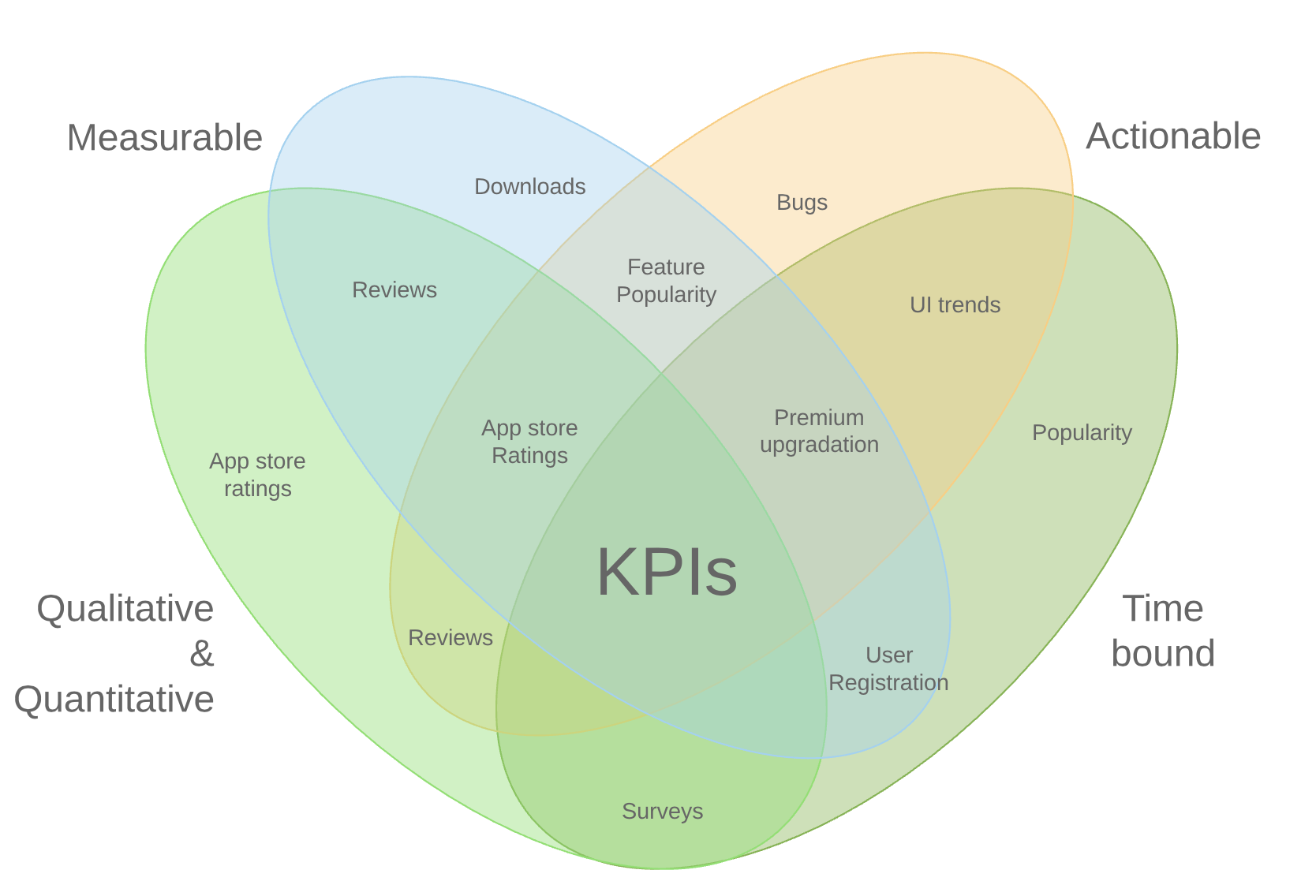
Staying clear of Vanity Metrics, I decided to focus only on Actionable metrics which can drive business decisions about the product’s iterations, goals and future design / UX sprints. These metrics could also be measured alongside the vanity metrics to give them more context.
These would be both quantitative and qualitative to get a fuller, and rounded picture of the product’s performance. The indicators would be measured in % change since they provide a previous reference as well over time.
Research Models
The target user group need not be tech savvy, but must have a need for organizing information in their personal and/or professional lives. From research, the user group is predominantly urban, and encompasses business professionals, students, and self employed individuals. The age range is wide, and covers users from students, business professionals, writers and self employed individuals. Their age ranges from about 15 years to over 55 years.
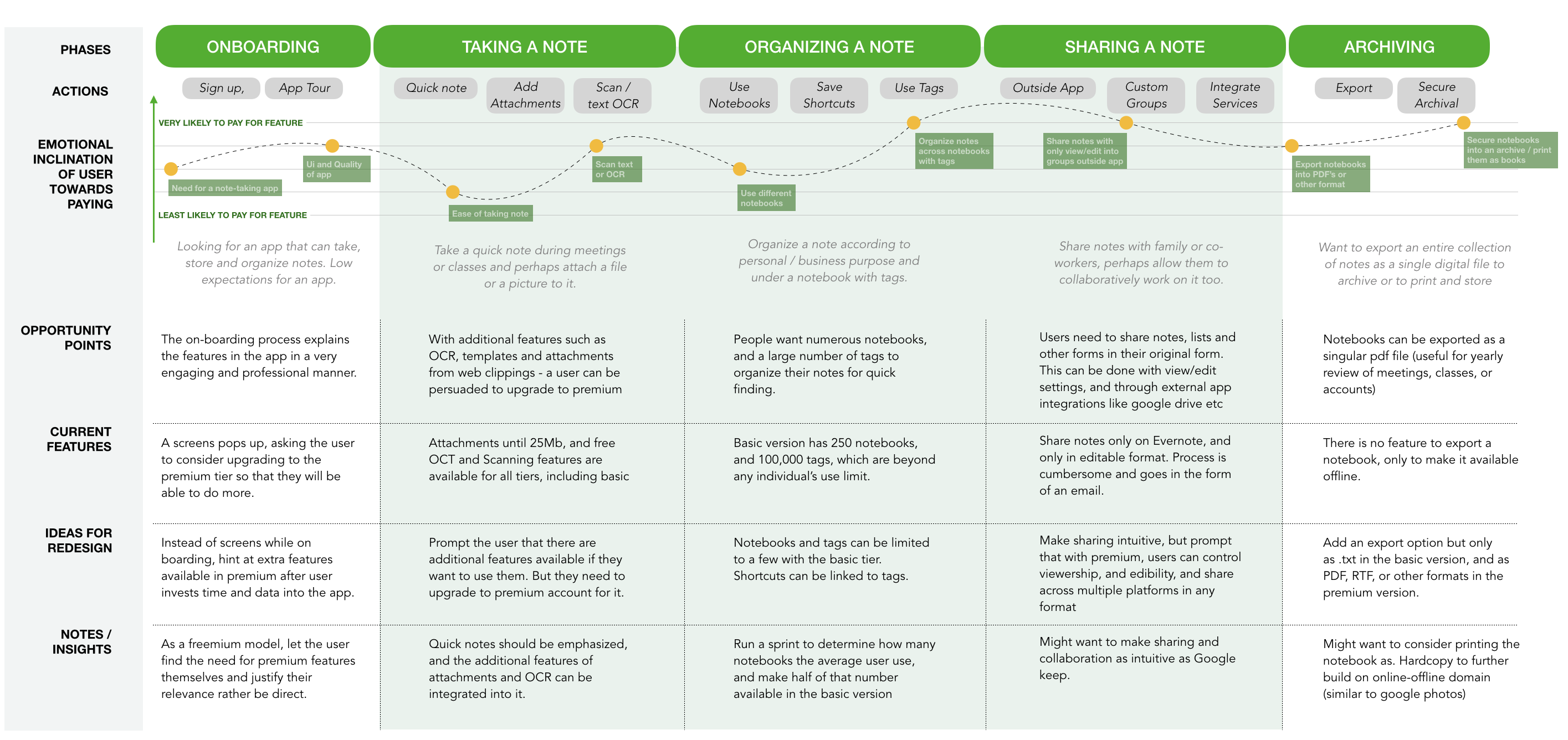
The research from the target user groups was done through online surveys about features they would be most willing to pay for and use in their daily tasks. This data was collected and mapped into a user journey mapping model to understand the points and opportunities for intervention through design.


User Flows
Understanding Evernote’s premium model through comparison of features between the various tiers of the app. The only differences are in the number of notebooks, synced devices, and note size. However, these differences are not pressing or required enough for users to consider upgrading to the premium tier. This leaves a large chunk of the user base still in the Basic (non-paying) tier which doesn’t result in revenue generation for the company.

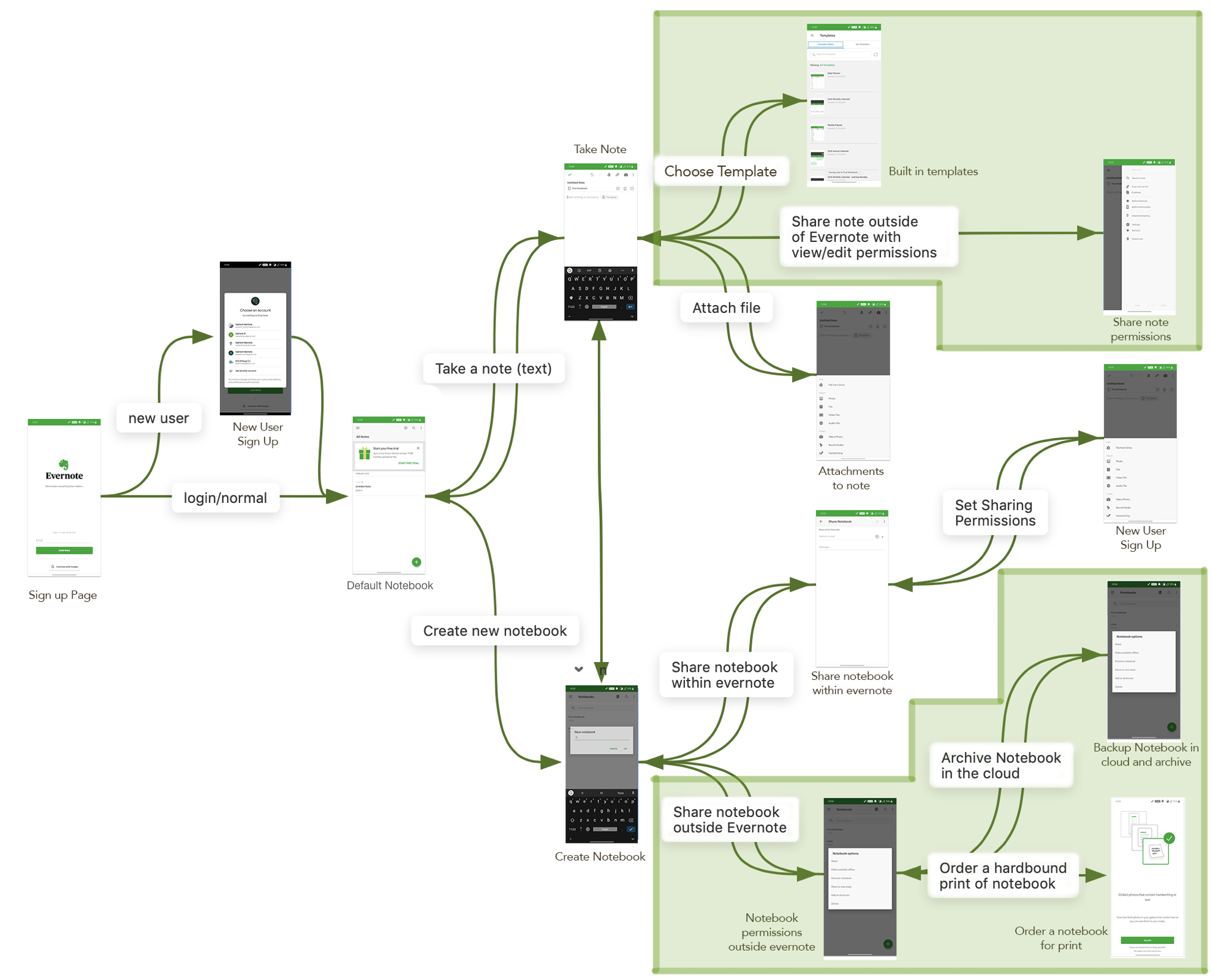
Using user flows to segregate the features and drawing a distinction between the basic and premium tier flows help us get a clear idea of how users might use features shifted into the premium tier (templates, tags, and sharing etc). This also helps us to visualize the simplification of flow of the basic, important tasks – namely note taking and sharing on Evernote.

Using the flow to segregate the different tiers and how the learning from the user journey mapping can be translated into specific timed prompts in the free tier flow, we can expect the product to persuade the user to consider the premium tiers while imparting them with a richer experience in the free tier as well.
Conclusion
Evernote tries to bridge the world of analog and digital. It offers a plethora of useful features which sometimes may become overwhelming and render the user with no need at all for a premium subscription.
- The app has a clean UX with an interesting and engaging UI. It has a good onboarding experience and lucid interfaces.
- Trying to do everything everywhere confuses the user. Lack of hierarchy in features, and their availability across various tiers can be improved to result in a more usable, less daunting and more profitable product.
Using the product canvas methodology, and subsequent design sprints, we can trim down on the features and on the hierarchy of their availability in different tiers. Moreover, categorizing these features according to their user base size and use frequency will help make better decisions in refining the different tiers of the app, and result in a measurable increase in revenue through increase in premium user base.
More Projects
UX/UI• RESEARCH • DESIGN
That’s it for now
As a life-long student of design, I’m continuously improving my work. Please look forward to more updates.
I am currently looking for Job Opportunities as a UX Designer, and it would be my pleasure to get in touch with you if you have any opportunities or suggestions for me. Also, if you’re looking for a designer to bounce ideas off of or an enthusiast to go hiking/climbing with, get in touch at mullapudisashank@gmail.com! :)